Blog Work: Updating your Overflow Page List

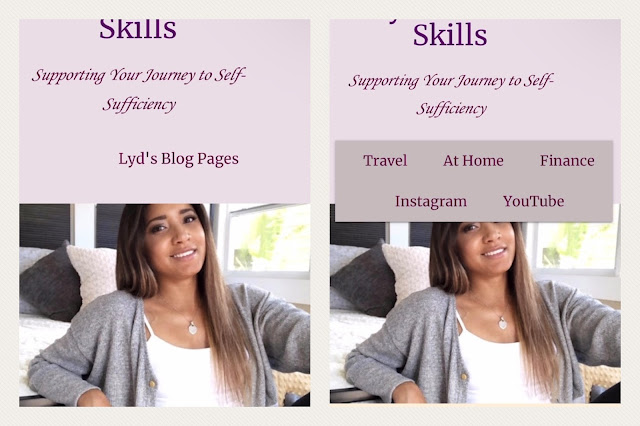
I have been working on the mobile view of my blog. I wanted a more intuitive look to my Page List, it overflows when viewing by blog on mobile - so I updated the "More.." to a better name! "Lyd's Blog Pages"
If you blog is on Blogger like mine - follow the steps below to do this for yourself
- You will go into the "Theme" page of managing your blog
- In the customize dropdown, select "Edit HTML"
- Once you are in your HTML page, go to the section for your Page Lists
- Then find the snipit of code for the overflow button on the Page List
- Pictured above
- <a><data:messages.moreEllipsis/><?a>
- This is the part of code that enters the test for that overflow button
- Change this text to what you want it to say instead!
- Pictured above
- Now when you view my blog in mobile - the overflow of the page list will not be generic!
- Pictured below
I hope this help your blog feel more abit more personalized! Happy Blogging!